この記事では、カスタムメニューのサブ項目のみ表示させる方法がわかります!
具体的なイメージは画像の通りです!

コードの紹介
下記のコードで実装できます!
サブ項目を表示させるには親idの確認が必要です。
親idの確認方法は後ほど解説します。
<?php
$menu_name = 'footer'; //メニューのスラッグを指定
$menu_items = wp_get_nav_menu_items($menu_name); //スラッグ名でカスタムメニュー全てを取得
$parent_id = 126; //親項目のidを指定
if ($menu_items): //カスタムメニューが存在していれば
foreach ($menu_items as $menu_item): //カスタムメニューをループで回す
if ($menu_item->menu_item_parent == $parent_id): //親idが$parent_idのときのみ要素を表示する
?>
<li class="p-footer-subNav__item">
<a href="<?php echo esc_url($menu_item->url); ?>" class="c-footer-link u-hover-opacity"><?php echo esc_html($menu_item->title); ?></a>
</li>
<?php
endif;
endforeach;
endif;
?>コードの詳細説明
- $menu_name = ‘footer’
カスタムメニューのスラッグを指定します。
下記の部分ですね!

- $menu_items = wp_get_nav_menu_items($menu_name)
カスタムメニューの項目すべてを取得します - $parent_id = 131
親idの指定をします。
今回はここの指定が必須となります!
idの確認は後ほど解説します。 - if ($menu_items):
foreach ($menu_items as $menu_item):
if ($menu_item->menu_item_parent == $parent_id):
取得したカスタムメニューが存在していれば、ループを回します。
ループの中で親idが指定の値の場合のみ要素を表示させていきます - $menu_item->url
カスタムメニューのurlを取得できます。

- $menu_item->title
カスタムメニューの名前を取得できます。

親要素のid確認方法
下記コードをコピペして使ってみてください!
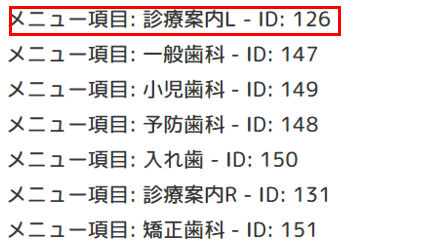
今回は親項目「診療案内L」の子項目を表示したいので、「診療案内L」のidを確認します。
このidを変数$parent_idに指定してみてください!
$menu_name = 'footer';
$menu_items = wp_get_nav_menu_items($menu_name);
if ($menu_items):
foreach ($menu_items as $menu_item):
// メニュー項目のIDを表示
echo 'メニュー項目: ' . esc_html($menu_item->title) . ' - ID: ' . esc_html($menu_item->ID) . '<br>';
endforeach;
else:
echo 'メニューが見つかりませんでした。';
endif;

まとめ
以上、カスタムメニューのサブ項目のみ表示させる方法を解説しました。
流れとしては
- 親項目のidを確認する
- カスタムメニューをループで表示させる
- 表示させる条件に親項目のidが 1. で確認した数値と一致する場合という条件を入れる
となります。
WordPressのカスタマイズ方法として押さえておきましょう!